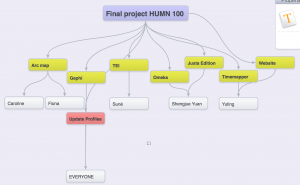
Since Humanities 100 is a project-based course, our final project for this class is to create a website and reorganize all the tools we used to analyze Payne and Froehlich’s travel journal. In order to make an integrated website that presents all the amazing jobs we have done this semester in such a short time, we decide to divide the works and assign each person the part she is most good at. First, we used the spiderscribe to list all the works we have to do and the tools we wanted to present on the website.

Throughout the semester, we learnt so many digital humanities tools such as Juxta Editions, TimeMapper, Gephi, Mapping with GIS. I took the job to reorganize the data on TimeMapper since I like to use TimeMapper the most and at the same time, I accepted the job to design the website to get a chance to learn something new and challenge myself.
TimeMapper is an advanced chronological tool with an interactive timeline whose items connect to a geomap. In the TimeMapper, we put events on a straight line in time order, which can better show more specific time sequence and time distance between each other.

At the same time, by plotting geography, chronologies became precise and testable in a new sense and passion for exactitude to represent time in novel ways. To create a timemap with TimeMapper, I need to fill all the data in a spreadsheet template and share and copy its URL. After filling all the events happened near the same time period, TimeMapper provides us a chance to think about the story and the relationship behind each event that it shows us the different events that happened in the same period with different locations around the world. This is one reason why I like digital humanities that I can have different thinking from various aspects. The timemap we created before was the one with the events happened around the world in 1740s since we wanted to explore the relationship among the countries. However, our final project is based on the travel journal of Payne and Froehlich. So I reorganized the data and mainly focused on the events in the United States according to the time of Payne and Froehlich’s travel journal. I deleted the information and events happened in Europe and China and added the information about Port Tobacco, colonial ferries and the smallpox broke out in Pennsylvania mentioned in the journal. By putting all these information on the timemap, we can discover the relationship and the reason of the travel and routes, which we cannot find out by reading the journal alone. However, TimeMapper still has some shortages that I met some problems when I was using TimeMapper. First, it’s really hard to make a specific location spot on the map. The places named in the journal might be changed and the present-day map used in the TimeMapper is not matching the geography at 1740s exactly. Second, the system of TimeMapper does not work well sometimes. The information I added in the spreadsheet template wasn’t shown in the timemap and the location was not matched the slides.
The other role of mine in the final project is to design the website. To me, this was a really challenging job since I have no background in editing website at all. The first challenge I encountered was to make editing decision on the theme and structure of the website. Since this is a group project, everyone’s advice should be taken and it’s hard to unify all the advices. Luckily, with the help from Professor Faull and our efficient group discussion, we quickly chose the theme as Parabola. Also, we decided to present four slides pictures and four columns on the presentation page. The second difficulty was to set the menus and its structure. At first, I could not figure out where to add a new menu and classify all the pages my classmates wrote. I tried different ways with Professor Faull, but it still won’t work. I was really confused and worried whether I could finish the design of website on time. However, I didn’t give up and kept thinking about other possible ways to try. After multiple attempts and thinking more logically, we decided to try to add a new page with the name of the category and then add it to menu with the interrelated topics as sub items. Finally, when we click on the button of visit site, all the menus we added is shown and the pages are under the proper categories. I got so excited when I figured all this out that it felt like I got the key of the mystery box. I felt more confident to continue my work and ready to meet more problems. This is another aspect of digital humanities that I like. I truly enjoy in the great feeling after I spending times to think over the problems and finally overcoming them.
I got so excited when I figured all this out that it felt like I got the key of the mystery box. I felt more confident to continue my work and ready to meet more problems. This is another aspect of digital humanities that I like. I truly enjoy in the great feeling after I spending times to think over the problems and finally overcoming them.
As an accounting major with no sense of digital tools in the beginning of the semester, I can’t imagine that I can use so many different tools to analyze readings and data now. I know how to use Juxta edition and TEI files to do close reading; I can utilize Gephi visualization to draw the relationships between people; I am able to use the ArcGIS to map my own story. The great thing about this course is that I do not have to be afraid of understanding and capturing the knowledge we learnt. Because we learnt these tools step by step, we would be able to master the tool before we moving on to the new one. At the same time, these digital tools are very useful that they can be used for other classes as well. For example, I used TimeMapper for my history class to list the important geology locations and events happened in the history, which is easier for me to see and remember the connection of those historical events.
Leave a Reply